Framer 113 – Prototyping Tool For Testing Interactivity
adminApril 26 2021
Framer 113 – Prototyping Tool For Testing Interactivity
- Html Prototyping Tools
- Interactive Prototyping Tools
- Framer 113 – Prototyping Tool For Testing Interactivity Tool
- Application Prototyping Tools
A prototyping tool enables a designer to weave visuals, navigational elements, and interactions together to give a solid representation of how a design will behave and feel. It's an essential tool in any UI/UX designer's arsenal. If you haven't found the right tool to suit your needs just yet, here's a comprehensive list of some of the best prototyping tools used by top designers in the industry.
Prototypes are an opportunity to try things out and fine-tune the details. They’re an essential tool in communicating to stakeholders, and decision makers, how all of the elements of an idea will function together.
14 prototyping tools for UI/UX designers
Framer has something for everyone. Collaborate and iterate on designs with marketers, copywriters, designers, and more then, handoff code for developers to begin implementing in production or share a complete interactive prototype to get buy-in from stakeholders. It’s all possible with Framer. Flesh out a full user experience by linking frames, creating scrollable content, perfecting custom transitions with Magic Motion, and more. Prototype in just minutes. Framer Web has been built from the ground up for the beginner without sacrificing advanced functionality.

Here are 14 prototyping tools to help you with your own design process:
1. Figma
Figma is an all-in-one tool that makes collaboration and accessibility easy for UX designers, developers, and anyone else on a team with a browser-based, cloud-hosted platform. If you’ve worked with Sketch before, you’ll find that Figma has a similar feel that makes it easy to get started with.
Consistency is a priority in web design, and you can use Figma’s flexible styles to control the appearance of text, grids, and other elements across a project. And a variety of useful plugins, like Autoflow for illustrating user flows, Figmotion for creating animations, and many others, enhance Figma’s functionality.
2. InVision Studio
Released in 2011, InVision has a well-established reputation, and their dedication to rolling out new functionality and adding to their design platform makes them a favorite among many designers.
With a host of well-designed tools, InVision gives designers the power to put together functional prototypes quickly and to share them with others. It offers so many nice features, including a handy vector drawing tool, repeatable components that can be changed sitewide, and tools for creating animations and other dynamic visual effects.
Collaboration and communication are also strengths of InVision. Freehand lets team members draw, add notes, and offer feedback. And through LiveShare, a prototype can be demonstrated with full interactivity. InVision makes it easy for team members to stay connected and work together throughout the course of a project.
3. Adobe XD
Adobe XD offers a vector-based system for putting together prototypes, including tools for creating interactions, transitions, and other types of dynamic functionality. Because it’s vector based, scaling and resizing elements is no problem.
Adobe XD work well alongside other Adobe family apps like Illustrator and Photoshop. It’s nice to be able to edit Adobe images, like a .psd, right in the application.
From UI design to UX design, Adobe XD covers all the tools a designer needs from conceptualization through high-resolution prototypes. And they’re continually adding to this product with monthly updates that expand its functionality.
4. Webflow
As you may have noticed, we are Webflow. We know that you want a smoother and faster design process, and we're here to help you out.
Webflow takes care of two jobs at once. While you’re designing and building a high-fidelity prototype, you’re creating a live website that’s complete with all of the HTML, CSS, and associated JavaScript. You don’t end up with just a mockup — you’ll have the real deal.
With an intuitive drag-and-drop interface, a powerful CMS, and the capability to create advanced animations, transitions, and microinteractions, Webflow makes it possible to create any type of professional-level website.
If you want a speedy way to design and prototype, Webflow gives you what you need, all without knowing how to code, making it one of the best prototyping tools whatever your skill level. Designers and marketers can easily collaborate in Webflow as well.
You can also check out Webflow University for a wide range of tutorials on how to get started with prototyping in Webflow.
5. Axure RP 9
Axure RP 9 puts the power of wireframing and prototyping all in one package. It allows designers to create low to high resolution interactive prototypes of websites and apps, all without having to code.
Along with what you need to build the visuals, interactivity, and organization, Axure RP 9 also offers a comprehensive documentation tool, which makes keeping track of notes, tasks, and other important assets organized and accessible to those who need to see it.
Axure RP 9 also facilitates a better handoff to developers by letting a prototype be published on their cloud, with all of the code, specifications, and other assets they would need to build it.
Built for professionals, with attention to all of the intricacies of building functional prototypes, Axure RP 9 is for those designers who demand more from their prototyping tools.
6. Origami Studio
If you’re Facebook and your designers don’t have an app that they need, you build it for them. Origami Studio was created for Facebook designers out of necessity, and Facebook so graciously shared it with the rest of the design world.
For designers who need a more advanced system, Origami Studio offers powerful prototyping tools for websites and mobile apps. Central to Origami Studio is a patch editor that lets you build logic, behaviors, animations, and interactions. It comes with many prebuilt patches, and the site says you’ll most likely use just 15–20 of these for most of your prototyping work.
Origami Studio does have a bit of a learning curve that can be daunting at first. But the payoff of knowing how to use their prototyping tools and pulling off sophisticated prototypes makes it well worth learning. This power, along with its compatibility in working with Sketch, makes Origami Studio an important tool for designers who want to go above and beyond standard prototyping.
7. Justinmind
Justinmind has been gathering momentum as a popular prototyping tool. There are quite a few reasons why, from drag-and-drop functionality, the capabilities to create the simplest to most sophisticated of apps and web prototypes, and plenty of support, like videos and blogs to help you learn how to use it. Justinmind isn’t as huge as some of the other prototyping tools out there, but they’re certainly an up-and-comer.
Justinmind comes with UI libraries and templates, as well as many other practical features. It lets you create the logic for conditional navigation, allows for user testing, facilitates design team management, and more. There’s also a number of integrations that let you use Justinmind with Sketch, Adobe Suite, Azure DevOps Server, and Jira in your workflow.
Its simple interface makes it a great starting point for a beginner UX designer but also offers enough for more advanced designers.
Build complex interactions and animations without even looking at code.
8. Sketch
So many UX designers use Sketch as a part of their workflow — and for good reason.
Uniformity and consistency drive much of Sketch’s functionality. Reusable elements can be used sitewide with a smart layout feature that changes their dimensions depending on what content is inside of them. Then there’s the ease of use. Along with a well-designed user interface, Sketch offers a host of shortcuts at your fingertips to speed up the design process.
Many consider Sketch an industry standard when it comes to wireframes and prototyping, and its feature-packed and user-friendly interface are just a few reasons why so many designers choose it.
9. Fluid UI
Fluid UI’s software makes for lightning-fast prototyping. With ready-made libraries for material design, iOs, and Windows, as well as gestures, Fluid UI gives you so much to get started with. And their simple user interface makes it super easy to put these components together.
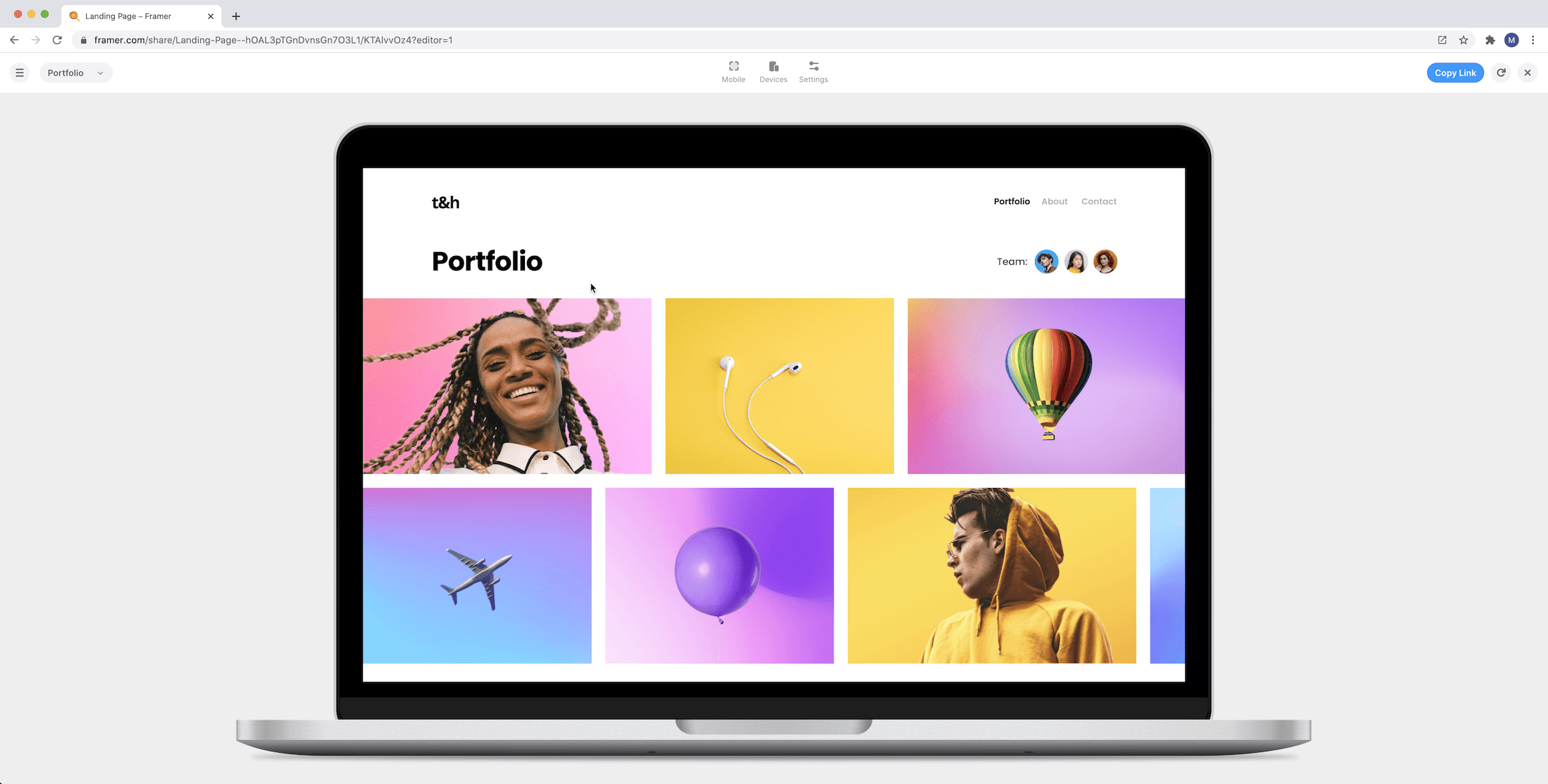
10. Framer
Framer is a design tool that lets you build interactive prototypes extremely fast. With Framer, you can create completely functional prototypes — everything from linking pages together to creating 3D effects.
Framer also has thousands of resources in the Framer X Store. You have access to everything from live maps, UI kits, and media players all at your fingertips.
11. Marvel
Do you need a prototyping tool that will let you whip up apps and websites quickly? And do it for free? Marvel gives you a complete suite of prototyping tools, without skimping on functionality.
Marvel lets you go beyond static mockups and offers interactivity, dynamic transitions, and gestures to bring prototypes to life and give a real user experience to anyone testing them out. Another nice addition is the handoff tool that gives developers all of the code and assets in their most current iteration to dive in and create a live website, automatically.
Marvel’s collaborative features let anyone on a design team — no matter how spread out, or whatever the stage of production — add notes, make changes, and share ideas in real time.
12. Proto.io
ESPN, Amazon, and PayPal are just a few of the big names that have used Proto.io. With a comprehensive selection of components and tools, interactive prototypes are made possible without having to type in a single line of code.
Within its web-based editor, Proto.io gives you a variety of drag-and-drop UI web components, templates, icon libraries, and audio and video integrations. You can also bring in anything you have created on your own in Photoshop or Sketch.
With an array of templates, tools, and other components to build prototypes, Proto.io has so much to offer.
13. Principle
Principle lets you create dazzling interactions and eye-catching animations, giving you prototypes that go beyond dull static representations.
With multiple artboards, a timeline-based animation builder, and the ability to import Figma frames, Principle allows you to design an impressive app or web design in a short amount of time.
With an attention to motion and interactivity, Principle stands out among the other prototyping apps out there.
14. Balsamiq
Balsamiq is a low-fidelity wireframing tool. While it's not necessarily designed specifically for ready prototypes, like some of the tools mentioned above, it is a great place to create website wireframe mockups. But it can be used for more than just websites. Balsamiq is great for sketching product design, web apps, desktop software, mobile apps, and user interface wireframes.
Prototyping leads to a better design process
For large-scale projects with many moving parts, prototyping is indispensable. Prototypes let you gather feedback, test usability, and tweak a design along the way.
There are many tools out there to help you, starting with these 13 more widely adopted apps. What’s your favorite prototyping tool? Just let us know in the comments below!
Related reads:7 simple steps to the web design process
A website wireframe is the primitive skeleton of your website. It’s not necessarily glamorous or cutting edge, but it holds everything together like a blueprint. Much like building a house, a website should never be developed with eyes wide shut. And with the right wireframe tools in hand, you can be sure you’re building your website with your users’ needs in mind.
Why do you need a website wireframe?
Often, eager designers (and stakeholders) begin building a website with an exact idea of the end product in mind. While making a sleek and beautiful site is fun, a good website is built on the proper framework. Arguably, without a website wireframe, even the best-looking sites can be difficult to navigate and complete essential tasks.
You’ve seen them, the websites with strange navigation, infinite scrolling, cluttered text or images, the list goes on. Website wireframes aid in preventing this and generally focus on:
- Page layout
- Interface elements
- Navigational systems
- Functionality
Once you’ve built your website wireframe, your job is only partially complete. Having a blueprint of your website is great, but it doesn’t ensure that it’s meeting the needs of your users.
Why you need to test website wireframes with real users
If you think about the example mentioned earlier about building a house, a contractor wouldn’t begin building a home for someone without making sure they approve of the design first. For example, you wouldn’t build a single-story home for someone who wants a bedroom on the second floor and you wouldn’t put hardwood floors throughout until you’re sure they don’t want carpet. Whether you’re comparing a website’s page hierarchy to the location of a bedroom, or color and design preferences to hardwood vs. carpet, a website’s design should be customer-centric.
While you may be eager to bring your wireframe to life, it’s vital that you consider the needs of your users first. Why? Because you can save yourself a lot of time and effort building something right the first time.
“You can use an eraser on the drafting table or a sledgehammer on the construction site.” -Frank Lloyd Wright
If you want to deliver the best product in the shortest amount of time, the wireframing stage of development is one of the most valuable stages for usability testing and gathering user feedback on your design.
Not to mention, user feedback, in the form of human insight, is also a great way to settle internal design disputes. If you find that your team can’t agree on a specific design, the fastest and easiest way to choose confidently is to ask your users what they think. You can even have users evaluate multiple designs in a single session, enabling you to continue to iterate on your design direction until you have something everyone can agree on.
How to test website wireframes
It’s important to get feedback on your website wireframe in order to validate it before investing resources to build it out. Does the design make sense? Is it clear and intuitive to the user? Are the images and colors appealing? So on and so forth.
You can test website wireframes using a remote feedback method. However, there are some factors to consider that will help you choose if a moderated or unmoderated approach is right for you. Before conducting your test, ask yourself:
- Do I need to maintain control over the wireframe or prototype, or are there security concerns that would prevent me from sending this to a test participant?
- Will a test participant be able to interact with and navigate the wireframe or prototype without much guidance, even if it’s a complicated design or lower-fidelity?
Self-guided, or unmoderated, tests are best if you know users will be able to interact with your design without much guidance or explanation and if you have an easy way to share your design.
Live interviews, or moderated tests, are best if you want to ensure your designs are only shared with the test participant during the duration of the test. They’re also more effective if you think a test participant may get confused about a prototype or design. (You can still do this during a self-guided test, just be sure to be very clear in your instructions and anticipate any questions or areas that may need additional explanation.)
Questions to ask during website wireframe testing
When testing a website wireframe, you want to make sure that you ask all the questions necessary for building a website that is truly user-centric.
Here are some great questions to get you started in the right direction:
- Before users even look at the wireframe or prototype, what would they expect to be able to do with it?
- How would they expect it to look?
- Once you show them the prototype, do users understand what it does?
- How does it measure up to their expectations?
- What features are missing?
- Does anything seem out of place or unnecessary?
- If you could move one element on this page, what would you move, and where?
- How do users feel when using the prototype?
- If users had a magic wand, what would they change about the product?
- How likely or unlikely would they be to use this product once it’s finished?
Now that you understand why and how to test your website wireframes, you’re probably wondering the best way to develop one.
6 best website wireframe tools
Html Prototyping Tools
When it comes to building a website wireframe, there are a number of different tools at your disposal. Everything from a sketch on a napkin to a digital wireframe can get the job done and set you in the right direction. Nevertheless, some may be easier to run usability tests on than others.
Here are some of the most popular programs for building a website wireframe:
1. Adobe XD: best all-in-one wireframe tool
Wireframing, designing, prototyping, presenting, and sharing amazing experiences for web, mobile, voice, and more—Adobe XD is your all-in-one app. Adobe XD provides you access to all your assets in one place, eliminates tedious manual tasks, create experiences that are adaptable to any size screen, and integrates seamlessly with the UserTesting platform.
- High-fidelity interactions
- Integration with the other Adobe products you already use
- Real-time viewing, commenting, and sharing capabilities
- Pricing: Free to $23/month
2. InVision: best wireframe tool for interactive wireframes
InVision makes it easy to create interactive wireframes and prototypes. Simply upload static screenshots and create clickable wireframes your users can interact with and understand. The app runs on the web and works well simplifying the workflow between designers and other stakeholding teams.

- Create rich interactive wireframes that allow for rapid iteration
- Seamlessly communicate, gather feedback, and advance projects
- Compatibility with most popular graphics file formats like PNG, GIF, PSD, JPG, and others
- Pricing: Free to $100/month
Also, check out InVision’s Freehand Tool, where you can leverage our template for affinity mapping—a smart way to organize your UX research.
3. Sketch: best wireframe tool for mac designers
Once viewed as only the top vector graphics editor, Sketch has risen and diversified to accommodate wireframing and prototyping. Its popularity makes it great for collaboration, it’s not overburdened with features, and costs much less than editors like Photoshop.
- Sketch on Mac is a fully native experience
- Pricing: $99 single license with added seat options for teams
Interactive Prototyping Tools
4. Figma: best wireframe tool for designing collaboratively
Figma is truly a one-tool solution for all of your design needs. Thanks to real-time collaboration, web-based functionality, and exceptional price-to-value, Figma is rising through the ranks and gaining traction with design teams.
- Easy switching between design and wireframe modes
- Quick sharing and real-time feedback
- Powerful editing features
- Pricing: Free to $45/month. Some plans are available with annual pricing only.
5. Balsamiq: best wireframe tool for all experience levels
Framer 113 – Prototyping Tool For Testing Interactivity Tool
Balsamiq helps you quickly design mockups that are great for sketching and wireframing. With excellent ease of use, a great widget library, and its cloud-based software, it makes team collaboration easy.
Application Prototyping Tools
- Allows for quick wireframing so you can learn fast and fail faster
- Minimal learning curve with powerful technology
- Drag and drop simplicity
- Pricing: $9-$199/month, discounts for annual subscriptions
6. Justinmind: best all-in-one wireframe and prototyping tool for web and mobile apps
Justinmind is an all-in-one prototyping tool for web and mobile apps that helps you build wireframes to highly interactive prototypes without any coding. Justinmind lets you design from scratch and leverage a full range of web interactions and mobile gestures, so you can focus on building exceptional user experiences.
- Responsive prototyping that ensures your designs adapt to fit multiple screen resolutions
- Prototype smart forms and data lists without writing code
- Free, ready-made, regularly-updated UI kits for web and mobile
- Pricing: $19-$49/month, discounts for annual subscriptions
Framer 113 – Prototyping Tool For Testing Interactivity
