Iridient Developer 3 2 1 – Powerful Image Editing Application
adminApril 28 2021
Iridient Developer 3 2 1 – Powerful Image Editing Application
In order to create and edit html pages and source code we need a text editor. There are several text editors that work over a Terminal SSH connection. Among the most used are vi and nano. During this course we use the latter which was already discussed here.
- Iridient Developer 3 2 1 – Powerful Image Editing Application Windows 10
- Iridient Developer 3 2 1 – Powerful Image Editing Application Form
★ Cartoon Photo Editor - Art Filter 2018 for the poster provides a powerful photo editor, photo filters and cute selfie sweets to take photos with photo effect & cartoon sketch reporters. It is amazing to possess such a cool camera and Cartoon Selfie! ★ Share your works at Instagram, Facebook, Twitter and more!
Darktable is an open source photography workflow application and raw developer. A virtual lighttable and darkroom for photographers. It manages your digital negatives in a database, lets you view them through a zoomable lighttable and enables you to develop raw images and enhance them. Full featured web-based graphic design and photo editing application Mersica Inc. 2010: 1.99.55: Freeware Fotografix: Freeware, portable image editor L. Madhavan April 14, 2009: 1.5: Freeware F-Spot: Image viewer and organizer for GNOME: Ettore Perazzoli 2005: 0.8.2: December 19, 2010: GPLv2 G'MIC.
There are however a number of specialized code editors that will run in a graphical desktop environment and are more suitable than the shell editors to manage significant lengths of code. For one, syntax highlighting and full project management are “bonus” features often available only in graphical environments.
Graphical Text Editors
Graphical text editors can be used in two different ways:
– Files can be created and edited locally and then uploaded to the server by using an FTP client software.
– Files can be edited through a direct connection of the text editor software to the files on the server. In this case, when you open a file, it is loaded locally for editing in a temporary directory. When you then save the file, it is automatically uploaded back to the server in the background, replacing the previous version of the file. The download and upload processes are “transparent” to the user, it is “as if” you were editing the file directly on the server, by using a graphical editor, without having to explicitly worry about file transfers. Needless to say, we suggest you use this second option, unless you are actually developing locally on your own server machine and do not need any remote file transfer.
There are code text editors for all operating systems. One thing we should maybe point out upfront is that Microsoft World is not suitable to edit HTML or code. Never edit source code files with Microsoft World. You will need a text editor that works on text only files and implements some dedicated features for working on source code files.
Extremely simple, always available text editing programs are “Text Edit” on the Mac and “Notepad” on Windows. We mention them because they are installed by default on the respective OS. However we do not recommend them as they are not specialized source code editors. For instance neither syntax highlighting nor working on remote files are supported by any of the two. On Ubuntu Linux and other distributions you will find a very good editor installed by default, called Gedit. If you have Linux as local OS, you could consider it as editor of choice.
Two excellent, specialized, full featured, cross-language, free IDEs (Integrated Development Environments) available for all platforms are:
Rather than a text editor, NetBeans is a complete project management environment. We recommend that you explore it as it is a powerful tool.
However, for this course we will use the somewhat simpler Komodo Edit text editor.
We suggest that you now download and install the correct version of Komodo Edit for your local OS.
Remote files editing in Komodo Edit
Under the Edit menu, you can access the Komodo Edit preferences. On the left pane, a number of preferences sections are available, we will go to the Servers section and fill in our details for connection to the remote server. The details to be filled in are the usual details for a connection:
- Connection name
- Host address
- Username
- Password
- Connection type – You should select SFTP, as we did not enable FTP connections by installing any FTP server software during our server setup.
The “default path” is an optional field that is handy, as it will let Komodo open the specified directory (you will usually set this to your Document Root directory) by default, so that you will be able to avoid to navigate to it each time. If you do not set a default path, your default is the home directory of your user (/home/username). In the example above the default path was set at a classical user’s web root in a multi user environment, the public_html directory at /home/username/public_html. If you were the administrator of the remote machine, it could maybe set to /var/www, the default Apache Document Root.
Once you have filled-in the connection details, press “add” to add the new connection and then press “OK” to save preferences.
To open a file on the remote server, from the File menu select “Open”, and then “Remote File”
Syntax Highlighting
One useful feature of specialized code editors is syntax highlighting. This allows to distinguish the various elements composing a code, such as for example tags in THML, making developer’s life much easier. Another interesting feature is that you are able to see lines numbering so that you can identify and refer to a specific line number in your source code.
As a matter of exercise, we invite you to do the following:
Exercise: create, upload, edit a page on the server
Create a new folder, locally, to store all your pages and code relate to this course, let’s call this folder “wdev” for example.
Open Komodo and create a new local file called test.html inside your wdev folder. Write something to the file, such as “Hello World!”, save the file, close the file, quit Komodo.
Upload the file to your server Document Root (this could be the main server Document Root, /var/www/html, if you are the server administrator or your user’s Document Root, such as a /home/username/public_html directory if you have an account on a multi-users serves) with FileZilla and check that you can visit it with your browser at it’s URL. If you have studied and understood this section of the course, it should be easy for you to know what the correct URL for your file is.
With Komodo, open the test.html file remotely (not the local copy you first created!), as shown in figures 3-3-1 and 3-3-2, make a change to the file, save.

Then reload the page on the browser and check it has indeed changed.
The Web Development Cycle
EDIT PAGE –> SAVE –> RELOAD PAGE AND CHECK RESULTS. REPEAT.
This cycle is typical of web development, you will get used to it while you proceed with the course examples and exercises.
Other graphical text editors
In alternative to Komodo Edit, there are several other great graphical code text editors to consider. Here is a very short, far from comprehensive list.
Cross platform
Windows
Mac
Iridient Developer 3 2 1 – Powerful Image Editing Application Windows 10
- Coda, not free, our favorite
Linux
- Gedit, installed on Ubuntu by default
Let’s now build a first web page with proper HTML and get it online!
Chapter Sections
Opening Images in Iridient Developer
Iridient Developer supports a large number of image formats from over 550 RAW camera model formats to standard image formats such as TIFF, JPEG, JPEG2000, PNG, PSD, BMP, PICT, GIF to high dynamic range formats (HDR) including OpenEXR and Radiance.
There are a number of different ways to open images into Iridient Developer. Here are a few of the most common methods:
Choose images or folder containing images in the Open dialog
The Open dialog by default is displayed on application launch and can also be shown at any time by choosing 'Open...' from the File menu (or key combo command+O).
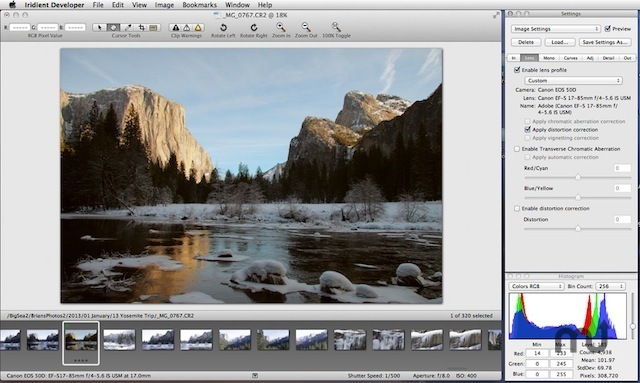
The standard Open dialog used by Iridient Developer is shared in common with many other Mac OS programs and functions very, very much like the standard Mac OS X Finder windows used for browsing drives on your system. The Open dialog looks like this:
Just like Finder windows, the Open dialog provides the ability to browse through images by by thumbnail icons, by list, by column browser and by Cover Flow. It also provides the ability to search for images by name or other metadata using the search field just like you would use in the Finder. To switch between viewing options you use the four buttons near to the top, left of the dialog just to the right of the arrows.
The Open dialog can also browse through images stored in your iPhoto or Aperture catalogs by clicking Photos under the Media section in the left sidebar section. You can also store shortcuts to commonly accessed folders by dragging them to the sidebar section on the left. Favorites you have stored in the Finder will appear in the sidebar as well just as they do in Finder windows.
There are two arrow buttons in the top left for navigating forward and back through your recent history and also a popup menu that provides quick access to recently accessed folders and the folder hierarchy.
To open the selected image(s) or folder(s) click the 'Open' button found in the lower right corner of the dialog or by pressing the Return key. Individual images can also be opened by simply double clicking on the thumbnail icon or file name.
Drag and drop of image(s) or folder(s) from the Finder or other applications
You can drag and drop images or folders from the Finder and many other image browser type programs onto the Iridient Developer icon in the Dock, the Iridient Developer preview window or onto the Iridient Developer application.
Most popular image browsing programs support drag and drop, for example Adobe Lightroom and Bridge, Photo Mechanic, Media Pro, Lyn and ViewIt. In most cases you can just drag the image thumbnail(s) from the image browser program to Iridient Developer to open the original images. Sometimes the larger image preview cannot be dragged, but the smaller thumbnail icons generally can be.
*** IMPORTANT NOTE ***
If you are working with RAW images some programs will automatically convert RAW images to either a low quality, low resolution preview, often as JPEG format, or a processed version when using drag and drop. A few popular programs that do this include Apple's Aperture and iPhoto.
To determine whether a drag and drop resulted in opening the original RAW image or a processed or preview version you can check the image name at the top of the preview Window in Iridient Developer. If the image name ends with JPG or TIF it is not a RAW file and the program has transferred a processed image rather than the original RAW. If the image name ends with a RAW format extension (some examples include CR2, NEF, ARW, DNG, RAF, etc) then the program has passed a reference to the original un-processed RAW file for editing.
Double clicking image(s)
Iridient Developer 3 2 1 – Powerful Image Editing Application Form
In Mac OS X each image file type is associated with a default editor which is launched when the image is double clicked. If Iridient Developer is set as the default 'Open With' application for a specific image type you can double click image(s) to have them automatically open into Iridient Developer.
To view the system's 'Open With' settings for a given image type first select an example image by single clicking on the image file in the Finder. Then choose 'Get Info' from the File menu (or key combo command+I). In the Info dialog that is displayed check the 'Open with:' section which you may have to expand by clicking the small triangle just to the left of the 'Open with:' text. There will be a popup menu that displays the current Open With application, in most cases the system default will be the Preview.app for image files. To change the application click the popup menu and choose 'Iridient Developer.app' from the list. If you have mutliple versions installed there may be more than one Iridient Developer option, each followed by its version number. If so I recommend choosing the latest version.
To change the default Open With application for all images of a particular type click the 'Change All...' button. You will need to make these changes for each image type (RAW, TIFF, JPEG, etc) you want to open with Iridient Developer.
Use Iridient Developer as an external editor to another image browser
Many image browsers allow you to setup external image editors for processing your images, others often will feature an 'Open With' option to open images in an external editor. This is usually setup in the Preferences dialog and setup will vary some from program to program.
Unfortunately if you work with RAW images a couple of the more popular photo workflow tools (Lightroom and Aperture) do not support setting up an external editor for processing RAW files, nearly all others do (for example iPhoto, Photo Mechanic, Lyn, etc). When using an external editor in either Lightroom or Aperture these programs will first process the RAW file to a standard image file before passing the processed image on to Iridient Developer as an external editor.
To workaround this limitation in Lightroom you can either use drag and drop for RAW images or use a plug-in that supports external editing of RAW such as 'Open Directly'.
To workaround this limitation in Aperture you can either use the standard Open dialog in Iridient Developer to view your Aperture library directly or if you use and shared library with iPhoto you can use iPhoto for its RAW external editor support or you can use a plug-in such as 'Catapult'.
