Grids For Instagram 5 8
adminMay 01 2021
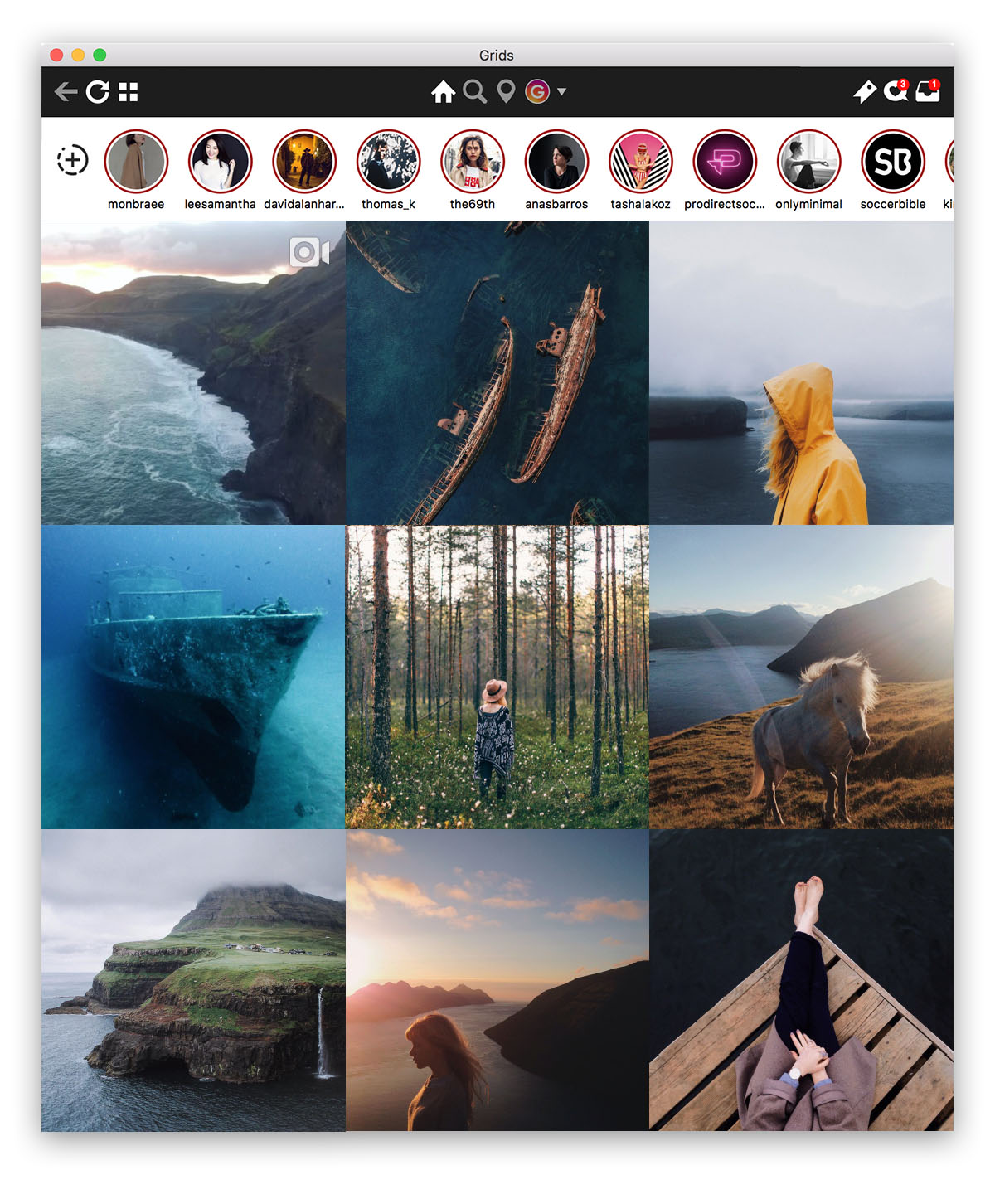
Grids For Instagram 5 8
Experience Instagram in beautiful way on desktop. Grids is a better way to browse Instagram on the desktop. Grids app makes Instagram viewing on desktops more fluid and interactive. Post Photos and Videos. Upload photos and videos directly from your desktop.
Multiple Accounts
Switch between multiple accounts seamlessly.
Grids brings the best Instagram experience to your Mac, with Stories (first and only app that supports stories!), Direct Message and Large/Fullscreen photo and video viewing. As featured on TheNextWeb, AppAdvice, iDownloadBlog, DigitalTrends and many others. View Stories (pro). Direct message (. شرکت سازنده: the grids app - www.thegridsapp.com نام انگلیسی: Grids for Instagram نسخه: v6.0.7 حجم فایل: 19, 35.2 مگابایت نویسنده: مسعود قیصری تاریخ انتشار: 21:49 -(1399/2/4) امتیاز: 4.5.
Responsive UI
Clean and smart UI works amazingly at fullscreen as well as at widget-size.
Notification
Get notification when there are new feed, followers, likes, comments, mentions or requests.
Achieving All Tasks
Like, comment, follow, search, explore.
Stories
View and post Stories. The only desktop app that supports Instagram Stories!
Direct Message
Start conversation with friends. Share posts, profiles, tags and locations.
Pixel-Perfect
Automatically adjust layout to window size, presenting Instagram photos beautifully.
Large/Fullscreen View
Utilize your big screen. View photos and vides in large/fullscreen view. Grids is for Desktop!
Bookmarks
Bookmark people, location, hashtag or single photo/video.
http://www.rarefile.net/ov4kysh85eel/Grids.for.Instagram.5.8.rar
.
Image galleries made by websites like Unsplash, Pinterest Etc, are made by techniques like positioning or translating the image item which is a very cumbersome task to do. You can achieve the same functionality very quickly using CSS Grids.
For example: Above is a gallery of images with images of varying width and height which is a perfect use case for CSS grids.
Let’s get started!
The Underlying Grid
Now, let’s create an 8x8 grid. We can create a grid of other sizes also but that depends on the type of gallery you want. In our case, an 8x8 grid will be ideal.
- A grid container is defined by setting an element’s display property to the grid. So, the div, with the class grid is going to be our gridcontainer.
- We use the grid-template-columns property to set the column tracks and grid-template-rows to set the row tracks. We declare these properties on the grid container. In our example, we will we be making an 8x8 grid container.
- grid-gap: It defines the size of the gap between rowsandcolumns in a grid layout. The value for grid gap can be any CSS length unit. In our example, I have given the value of 15px to make our grid lookbetter.
HTML:
Grids For Instagram Mac
CSS:
Note: The height of the rows is tied to the viewport width, so that the cells maintain its aspect ratio perfectly fine. We have 8 rows each with the height of 5 viewport width. I experimented with these heights and came to the conclusion that 5% of viewport width is the perfect size for the height. We are doing this by setting the height of the row to 5vw (viewport width).
Note: All direct children of grid automatically become grid items.
Inserting Grid Items
Now, we will be inserting the grid items inside the grid container:

Styling Images
Setting the object fit value to cover is like setting the background size to cover for the background image. We are doing this so the image can fill the height and width of its box (the grid item), maintaining its aspect ratio.
Note: The object fit property only works if we set the width and height properties.
Note: By default the grid items are laid out according to the grid auto placement rules.
Positioning Grid Items
Before we start positioning the grid items, we will study a few basics concepts.
The grid div is the grid container, and all the direct child elements are the grid items. When we defined the grid tracks with grid-template-columns and grid-template-rows, grid providedus numbered lines called the grid lines to use for positioning the items. You can refer to each grid line by a numerical index.
Columns start at one, from left to right by default, and rows also begin at one from top to bottom. It takes two grid lines to make a single column or row, one line on either side, so our 8-column and 8-row grid consist of
9-column lines and 9-row lines.
The vertical lines 1 and 2 determine the start and end points of the first column. Lines 2 and 3 the second column and so on. Similarly, horizontal lines 1 and 2 determine the position of the first row, and lines 2 and 3 the second row and so on. Knowing the above concepts will help you understand how we are going to position items (images) on our grid.
Now, we will use grid line numbers to control how items are placed by applying properties directly to a grid item. We can specify on which line a grid item starts and ends, and how many tracks it should expand.
1st Grid Item
So let’s create a new rule that targets the first grid item. We’ll first use the grid-column-start property to indicate the column grid line where the first grid item starts. The grid-column-end indicates where the first grid item ends.
So the grid-column-start value is a number that indicates the grid line at the left edge of a column. The grid-column-end value indicates the grid line that marks the right edge of the column.
So in the example given below, setting grid-column-start to 1 and grid-column-end to 3 means that the grid item will stretch from the left edge of the grid line, line 1 to line 3, filling up 2 columns. We will also use the grid-row-start and grid-row-end properties to indicate the grid item start and end position on the row grid lines in the same way as we did for the column.
Note: Now, we will position other items on the same principles which we learned above.
2nd Grid Item
3rd Grid Item
4th Grid Item
5th Grid Item
6th Grid Item
You can find the complete code below.
And the CSS:
You can try adding your own CSS to make this gallery look the way you want it to look. You can also create more complex image galleries very easily.
You can learn more about the CSS Grids in the link given below
Grids For Instagram 5 800
A Complete Guide to Grid CSS-Tricks
CSS Grid Layout is the most powerful layout system available in CSS. It is a 2-dimensional system, meaning it can…css-tricks.com
Instagram Grid App
I hope you’ve found this post informative and helpful. I would love to hear your feedback!
Grids For Instagram 5 850
Thank you for reading!
Grids For Instagram 5 8
